The Power of Movement in eLearning - Enhancing Engagement with Yo Scenario’s Animation Effects

In the digital age, where learners are bombarded with information from multiple sources, capturing and maintaining their attention in an eLearning environment is no small feat. One of the most effective strategies to make learning content more engaging and interactive is the use of movement. Whether it’s a simple slide-in of text, a dynamic transition between steps, or a visual effect that draws the learner's eye to a key piece of information, movement can significantly enhance the learning experience.
This blog post explores the importance of incorporating movement into eLearning content, focusing on how Yo Scenario's robust animation tools can be used to add dynamic movement to content components or steps. We'll delve into the different types of animations—in, during, and out—and discuss how these can be leveraged to create more interactive and engaging learning experiences. Additionally, we’ll explore how Yo Scenario’s Action Editor allows you to customize and program animations, providing even greater control over how movement is integrated into your eLearning projects.
Why Movement Matters in eLearning
1. Capturing Attention
In any learning environment, particularly in eLearning, one of the primary challenges is capturing and holding the learner's attention. Static content, no matter how well-designed, can quickly lead to disengagement. Movement, on the other hand, is naturally attention-grabbing. By incorporating animations that introduce, emphasize, or transition content, you can guide learners' focus to the most important information and keep them engaged throughout the learning experience.
2. Enhancing Understanding
Movement can also play a crucial role in enhancing understanding. Animated elements can be used to visually represent processes, relationships, or changes over time, making complex concepts more accessible. For instance, an animated flowchart can show how different components of a system interact, while a moving timeline can illustrate the progression of events. By visualizing these concepts through movement, learners can more easily grasp and retain the information.
3. Creating a Dynamic Learning Experience
A dynamic learning experience is one that evolves as the learner progresses through the content. Movement adds a layer of interactivity that transforms a static presentation into an engaging journey. For example, animated transitions between slides or sections can create a sense of continuity and flow, making the learning experience feel more cohesive and less fragmented. This dynamic approach not only keeps learners engaged but also encourages them to interact with the content more actively.
4. Reinforcing Key Concepts
Repetition is a well-known strategy for reinforcing learning, but it can be made even more effective when combined with movement. By using animations to repeatedly highlight key concepts, you can reinforce the material in a way that’s both memorable and impactful. For example, a key term might slide in from the side every time it’s mentioned, or an important statistic could be emphasized with a pulse effect. These subtle movements help to embed the information in the learner's memory.
5. Facilitating Navigation and Orientation
In more complex eLearning courses, where learners may need to navigate through multiple sections or return to previous content, movement can help orient them within the material. Animated transitions can provide visual cues that indicate the learner’s progress, show relationships between different sections, or guide them back to the main content. This use of movement helps learners navigate the course more easily and reduces the cognitive load associated with complex navigation.
Types of Animations in eLearning
To effectively incorporate movement into your eLearning content, it’s important to understand the different types of animations available and how they can be used. Animations in Yo Scenario can be broadly categorized into three types: in-animations, during-animations, and out-animations. Each type serves a distinct purpose and can be used strategically to enhance the learning experience.
1. In-Animations
In-animations are used to introduce elements as they appear on the screen. These animations draw the learner’s attention to new content, ensuring that it is noticed and processed. Common in-animations include slide-ins, fade-ins, and zoom-ins. For example, when introducing a new concept, you might use a slide-in animation to bring the text onto the screen from the side, making it more noticeable and engaging.
2. During-Animations
During-animations occur while content is already on the screen. These animations add emphasis, illustrate a point, or create a sense of movement within static content. For instance, an important piece of text might pulse or shake, or an arrow might move across the screen to highlight a specific area of an image. During-animations are particularly useful for keeping the learner’s attention on the content and reinforcing key points as they are being discussed.
3. Out-Animations
Out-animations are used to transition elements off the screen. These animations help maintain the flow of the content by smoothly removing elements before new content appears. Common out-animations include fade-outs, slide-outs, and shrink effects. For example, at the end of a section, you might use a fade-out animation to transition the current content off the screen before introducing the next section. This creates a smooth, seamless learning experience that helps maintain the learner’s focus.
Leveraging Yo Scenario’s Animation Tools for Dynamic Learning
Yo Scenario offers an extensive range of animation effects that make it easy to add movement to your content. These tools are designed to help you create engaging, interactive learning experiences that captivate learners and enhance their understanding of the material. Let’s explore how Yo Scenario can be used to add in-animations, during-animations, and out-animations to your content.
1. A Wide Array of Animation Effects
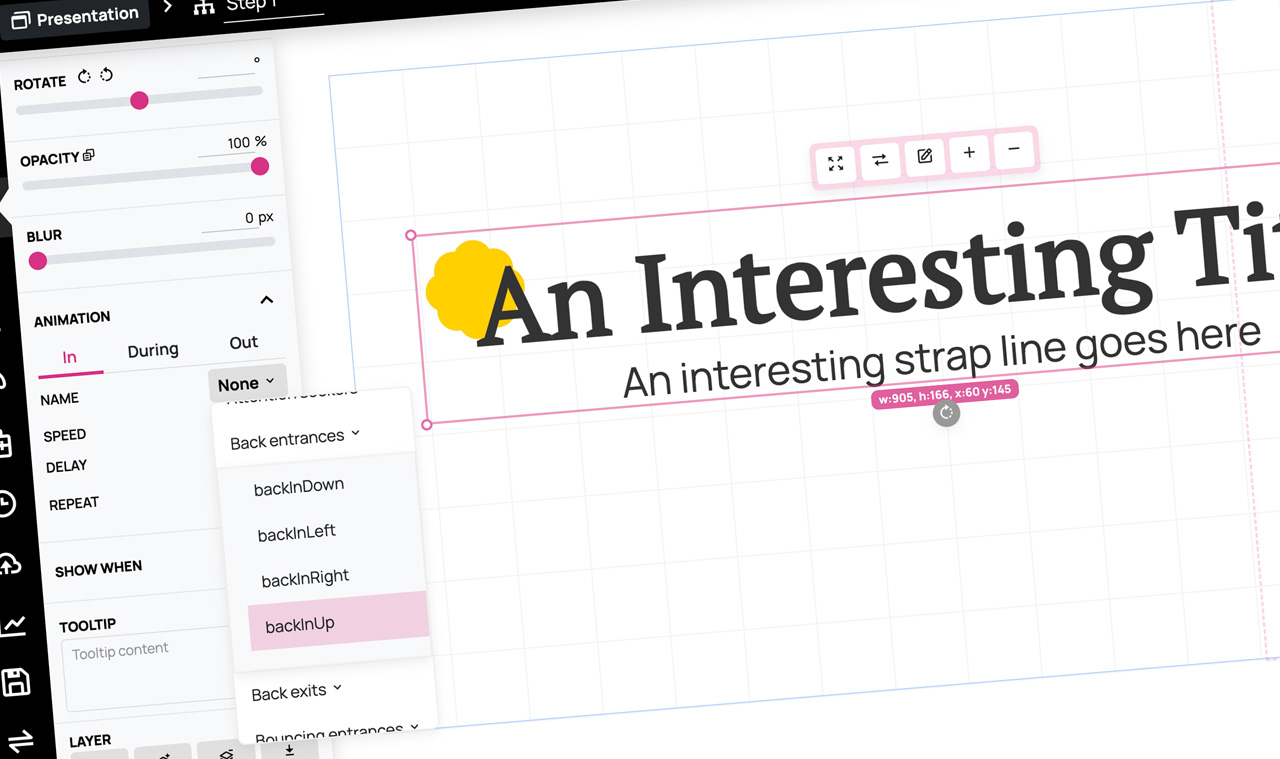
Yo Scenario provides a diverse range of animation effects, giving you the flexibility to choose the right type of movement for your content. Whether you’re looking to introduce elements with a slide-in, emphasize points with a pulse effect, or transition content with a fade-out, Yo Scenario has the tools you need. This extensive library of effects allows you to tailor the movement to match the tone, pace, and objectives of your course.
For example, in a training module on customer service, you might use in-animations like slide-ins to present different customer scenarios. During-animations like a subtle pulse could highlight best practices as they are discussed, and out-animations could smoothly transition the learner to the next scenario, maintaining engagement and flow.
2. Customizable Animations for Maximum Impact
One of the key strengths of Yo Scenario’s animation tools is the ability to customize each animation to suit your specific needs. You can adjust the duration, delay, and repetition of animations to control how and when they occur. This level of customization ensures that the animations enhance the content without overwhelming the learner.
For instance, if you want to give learners time to absorb information before moving on, you might set a longer duration for an in-animation. Alternatively, for a quick transition between points, you could use a short, snappy out-animation. The ability to customize these parameters allows you to create a learning experience that is both engaging and well-paced.
3. Programmatic Control with the Action Editor
Yo Scenario’s Action Editor is a powerful tool that allows you to control animations, giving you even greater flexibility in how movement is integrated into your content. With the Action Editor, you can create custom actions that trigger specific animations based on learner interactions or other conditions within the scenario.
For example, you might set an animation to occur only when a learner clicks on a specific button or hovers over a particular component. This could be used to create interactive quizzes, where correct answers trigger a positive animation like a confetti burst, while incorrect answers trigger a different response, such as a shake or bounce effect. The Action Editor allows you to create these interactive, conditional animations that respond dynamically to the learner’s actions, making the learning experience more engaging and personalized.
4. Real-Time Preview and Testing
Ensuring that animations work seamlessly across different devices and platforms is critical for delivering a smooth learning experience. Yo Scenario’s real-time preview feature allows you to test animations instantly, giving you a clear view of how they will appear and behave in the final product. This tool is invaluable for fine-tuning your animations, ensuring that they perform as intended and enhance rather than distract from the learning experience.
By previewing and testing animations in real-time, you can make adjustments on the fly, ensuring that each movement is perfectly timed and contributes to the overall effectiveness of your content.
Best Practices for Using Movement in eLearning Content
While movement can significantly enhance the effectiveness of eLearning content, it’s important to use it thoughtfully and strategically. Here are some best practices to keep in mind when incorporating movement into your learning content:
1. Use Movement Purposefully
Movement should always serve a clear purpose in your eLearning content. Whether it’s to draw attention to a key point, illustrate a process, or create a smooth transition, the movement should enhance the learning experience rather than simply add visual flair. Avoid using animations for their own sake; instead, ensure that each animation supports your learning objectives.
2. Keep It Simple and Subtle
While it’s tempting to use multiple animations to make content visually appealing, overloading a course with too many animations can be distracting and overwhelming for learners. Use movement sparingly and keep animations subtle to maintain focus on the content. A well-placed slide-in or fade-out can be more effective than a barrage of flashy effects.
3. Align Movement with Learning Objectives
Ensure that the movement in your content aligns with your learning objectives. For example, if your goal is to teach a process, use animations that clearly demonstrate each step in sequence. If you’re emphasizing a key concept, use movement to draw attention to that specific point. Aligning movement with learning objectives helps ensure that animations enhance understanding and retention.
4. Test Animations Across Devices
Given the variety of devices learners may use to access eLearning content, it’s crucial to test animations across different platforms. Yo Scenario’s real-time preview tool is particularly helpful in this regard, allowing you to ensure that animations work smoothly on all devices, from desktops to tablets to smartphones.
5. Consider the Learner’s Perspective
Always consider how animations will impact the learner’s experience. Are they enhancing understanding or causing confusion? Are they helping to maintain engagement or are they distracting? By putting yourself in the learner’s shoes, you can make informed decisions about how to use movement effectively.
Conclusion
The strategic use of movement in eLearning content is a powerful tool for enhancing engagement, improving understanding, and creating a dynamic learning experience. By incorporating in-animations, during-animations, and out-animations, you can guide learners through the material in a way that is both engaging and effective.
Yo Scenario’s advanced animation tools provide everything you need to add movement to your content, from a wide array of animation effects to customizable parameters and programmatic control via the Action Editor. By leveraging these tools, you can create interactive, dynamic learning experiences that capture learners' attention and help them retain information more effectively.
Incorporate movement into your eLearning content with Yo Scenario, and transform your courses into engaging, interactive journeys that keep learners coming back for more.